Le langage HTML5 est ce que l’on appelle un langage de « description », par opposition à un langage de programmation pur, qui à vocation à utiliser des conditions, des variables, des fonctions et autre joies. En effet, « L’Hypertext Markup Language » (HTML) a pour but de mettre en place la structure d’une page web avant qu’elle ne soit stylisée par du CSS.
Ainsi, chaque bloc (aussi appelé « Div« ) de la mise en page de site web est généralement nommé par un attribut qui lui est propre et unique : un ID (pour « identifiant« ).
Exemple :
<div id="ma_super_div"></div>
C’était déjà pas mal parlant pour se repérer dans le code d’une page. Cependant, pour un robot qui lisait notre code, tous nos blocs avaient la même valeur sémantique : Juste des blocs parmi d’autres blocs. Or, certains robots comme ceux des moteurs de recherches ou encore les dispositifs permettant une lecture de notre page aux malvoyants, avaient besoin d’en savoir un peu plus sur la nature de nos DIV. C’est ainsi que le W3C (l’équivalent de la FIFA par rapport au foot, voyez ?) décida que le web devait devenir plus « sémantique« .
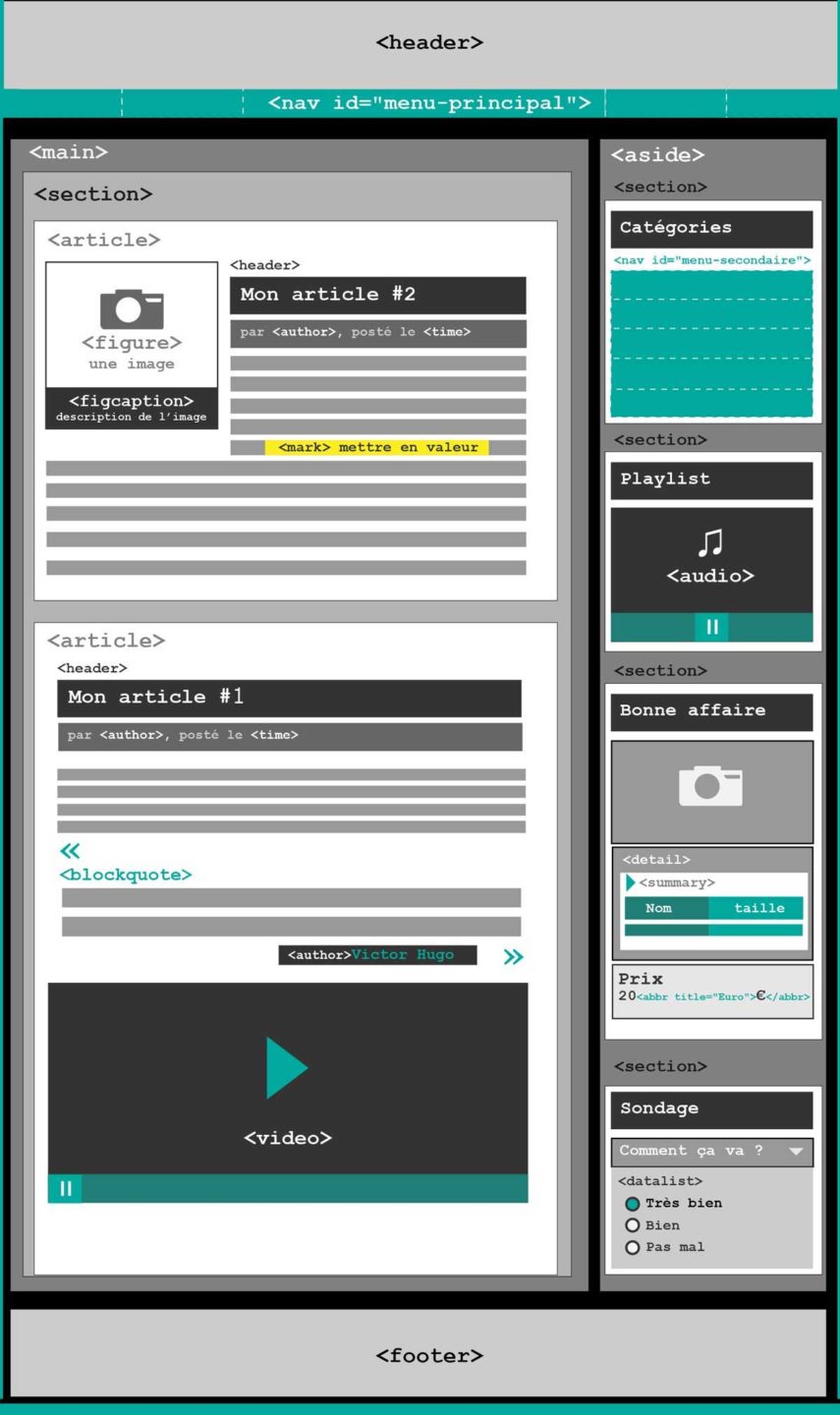
Avec l’avènement progressif de HTML5, de nouvelles formes de DIV ont ainsi vu le jour : une balise pour dire qu’un bloc est une en-tête (<header>), une autre pour signifier que l’on parle d’un élément de navigation (<nav>), l’endroit où commence notre contenu principal (<main>) ou secondaire (<aside>) ou encore le pied de page (<footer>). Il en existe aujourd’hui des dizaines.
Il faut savoir que les noms de ces nouvelles DIV n’ont pas été choisi au hasard. En scrutant attentivement les habitudes des développeurs autour du monde, le W3C a isolé des normes récurrentes de nommage de DIV, pour baptiser toutes ces nouvelles balises sémantiques d’une manière qui serait familière pour les habitués de ce langage.
HTML 5 : Les balises sémantiques connues,
et les autres…
J’ai choisi de vous montrer une structure relativement standard de site internet pour mieux comprendre où et quand utiliser toutes ces nouvelles balises. J’ai tenté d’en placer le plus possible mais il faut reconnaître que certaines d’entre-elles relativement anecdotiques, ne vous serviront qu’une fois dans votre vie voire moins.