La semaine du 25 au 29 novembre 2024 a marqué une expérience riche en apprentissages et en défis pour mes étudiants en Mastère 2 Développement créatif à l’ECV.
J’avais déjà eu l’occasion d’intervenir auprès de ce groupe de 7 étudiants l’an dernier, durant une semaine intensive qui les avaient réunis avec leurs homologues du Mastère UI / UX Design, avec qui ils avaient fait équipe pour l’occasion pour plancher sur un sujet autour de la facilitation citoyenne du tri des déchets au sein de la métropole Nantaise.
Un groupe où l’émulation est très saine et le niveau général prometteur – déjà à l’époque.
J’avais donc hâte de les retrouver.

Ce module, placé sous le signe de l’imprévisibilité, s’est inspiré de la métaphore de la survie de naufragés sur une île déserte. Pour se faire, j’ai utilisé un narratif cher à mes souvenirs d’enfance en instaurant un storytelling en référence à Koh-Lanta et au jeu de société “Galérapagos”.
Un narratif qui a apporté une dimension que j’ai souhaité ludique, imprévisible et compétitive et qui a rythmé par les interactions entre les membres des deux tribus.
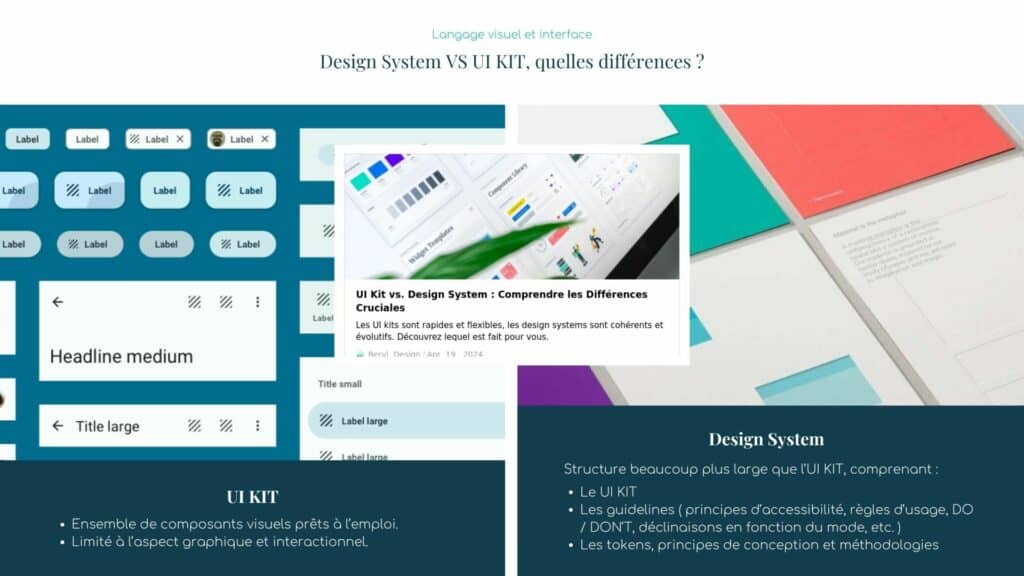
Une introduction aux fondamentaux des Design Systems & UI KIT
Dès le premier jour, nous avons posé les bases théoriques indispensables, tout en tissant un lien direct avec la thématique de la survie et de la compétition.
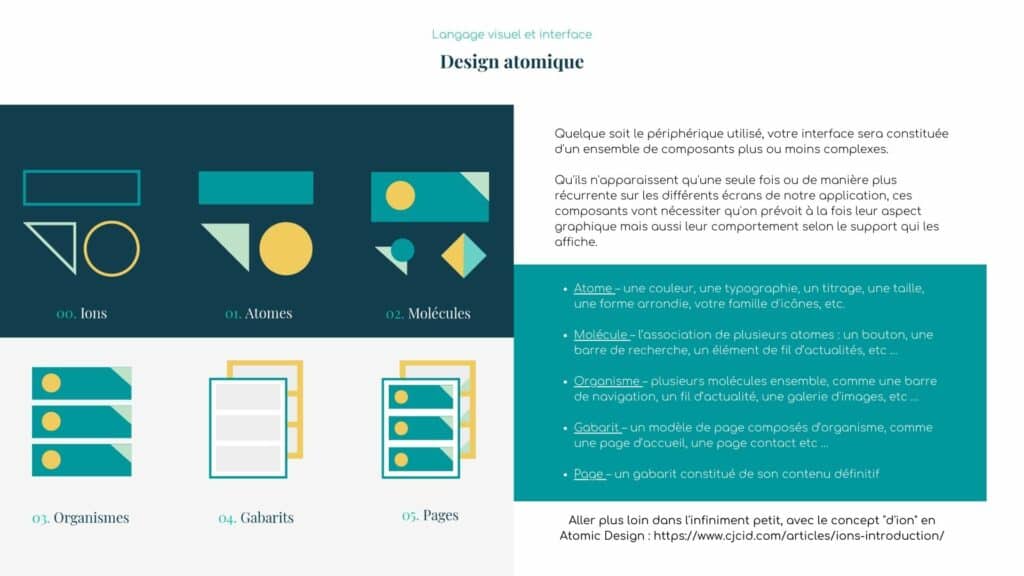
- Qu’est-ce que le Design Atomique et que nous apprend-il en terme de méthodologie ?
- Quelles différences entre un design system et un UI KIT ?
- Qu’est-ce qu’un atome / Design Token ?
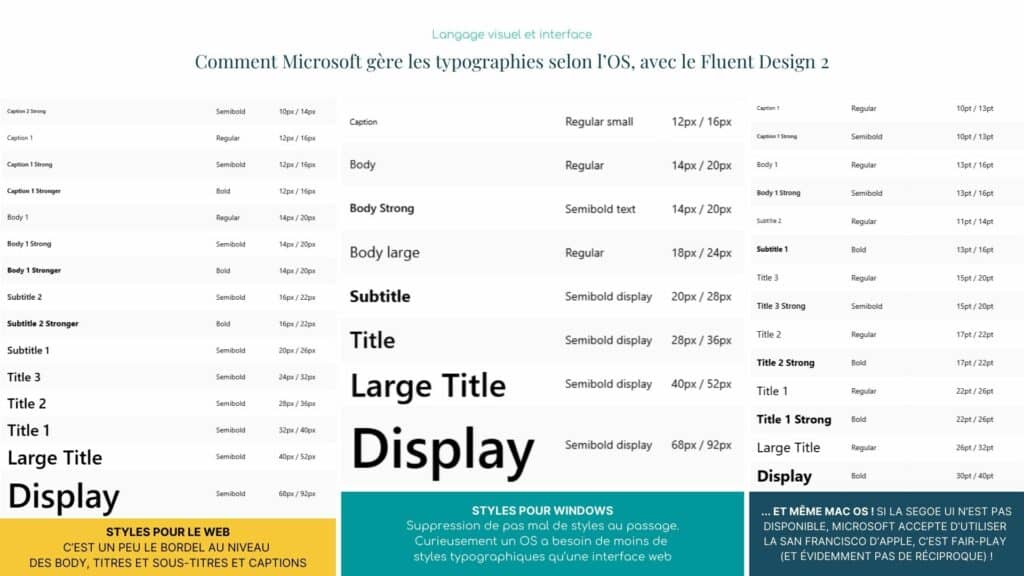
- Comment concevoir correctement de solides atomes de couleurs et typographiques pour ensuite construire des composants d’interface plus complexes ?
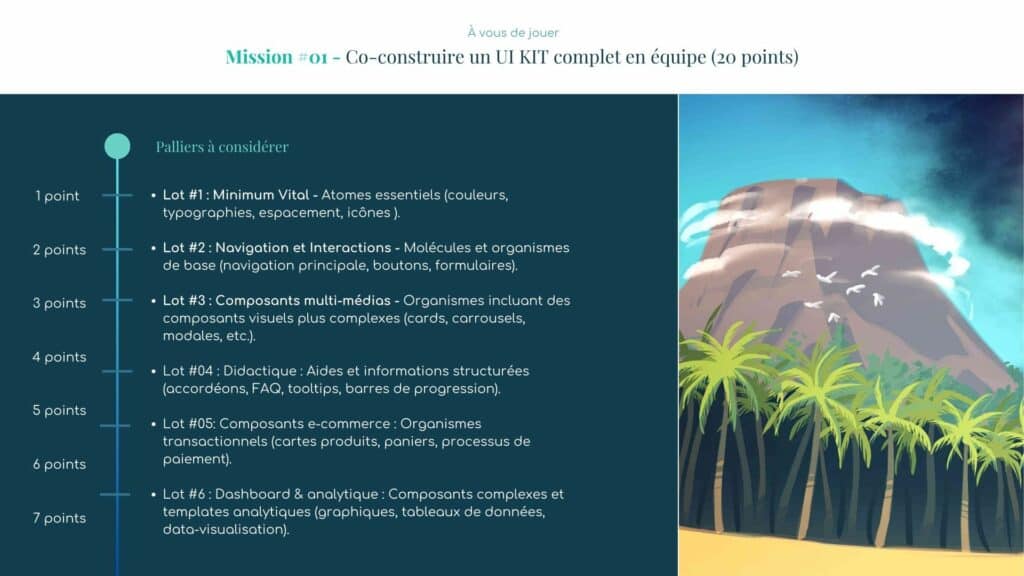
- Quels sont les composants indispensables et plus dispensables pour constituer un solide UI KIT (avec plus d’une soixantaine de composants UI suggérés) ?

Modularité, accessibilité, scalabilité et cohérence d’un UI KIt
Ces notions de modularité, d’accessibilité, de scalabilité et de cohérence étaient abordées comme des outils essentiels pour “survivre” dans un contexte de travail imprévisible et collaboratif, rappelant en quelques sortes les stratégies nécessaires à la réussite sur une île déserte.
Grâce à des exemples concrets et des exercices pratiques sur Figma, les étudiants ont appréhendé comment cet outil structure des interfaces robustes et préparées aux aléas.
Pour le reste, je me suis tenu à leur disposition durant les séances pour les challenger et faire du suivi collectif et individuel, notamment sur Figma, logiciel pour lequel les étudiants avait un niveau plutôt hétérogène, et c’est bien normal : tous n’avaient pas la même aisance, de par leur parcours personnel, avec le logiciel de prototypage UI.

L’objectif ? Leur permettre d’intégrer ces compétences pour devenir des interlocuteurs clés dans des équipes pluridisciplinaires.

Des équipes face à l’imprévisible : un fil rouge pédagogique
Comme je l’ai évoqué en introduction, ce module a été marqué par l’irruption d’éléments perturbateurs, des imprévus simulés pour tester la résilience et la co-création en équipe.
- Jour 01 : Le débarquement – Chaque équipe (les rouge de l’équipe « Boilatasse » et les jaunes de la tribu des « MangeduSableuh ») a pris connaissance du brief. Une première immersion dans le sujet les a confrontés à l’ampleur de la tâche : concevoir un UI KIT complet et présentable en une semaine.
- Jour 02 : Perturbation #1 : Coupure de courant ! – Dès le deuxième jour, une panne fictive les a privés de technologie pendant une heure. Privés de Figma et d’ordinateurs, les étudiants ont dû réfléchir à la structure de leur système sur papier, favorisant une approche critique et une réévaluation des priorités.
- Jour 03 : Perturbation #2 : L’exilé – Une tribu étant en supériorité numérique depuis la première moitié de la semaine, un membre tiré au hasard (à la boule noire ! ) de cette équipe a dû être « exilé » pour collaborer jusqu’à la fin de la semaine avec l’équipe adverse, simulant un changement de composition des équipes en entreprise. L’équipe accueillante a ainsi dû l’inclure à leurs processus et son équipe d’origine se réorganiser sans lui.
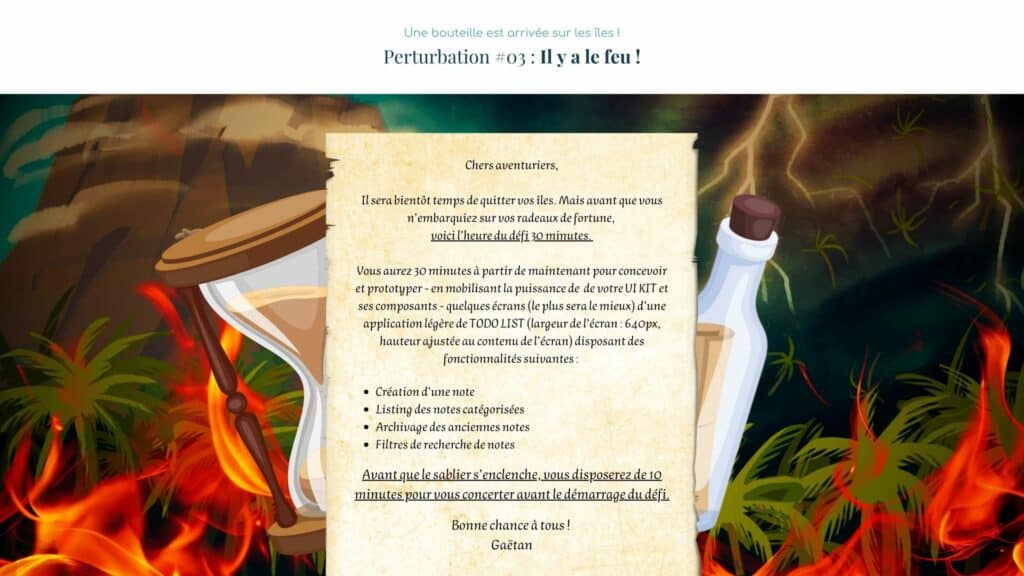
- Jour 05 : Perturbation #3 : Il y a le feu ! – Lors de l’avant-dernier jour, un défi de 30 minutes a mis leur rapidité et leur capacité à produire sous pression à rude épreuve : concevoir une application de “todolist” la plus complète possible en mobilisant leur UI KIT collectif en l’état de son avancée.



Une évaluation sur mesure : performances et collaboration
Les équipes ont été évaluées selon plusieurs critères :
- Richesse du système : Diversité des composants et couverture des cas d’usage.
- Modularité et scalabilité : Potentiel de réutilisation et pertinence des variants.
- Accessibilité : Respect des contrastes, modes clair/sombre, et tailles de typographie.
- Cohérence et esprit d’équipe.
- Résultat du challenge de 30 minutes durant lesquelles ils ont dû mobiliser leur UI KIt pour concevoir une application de “todolist”.
- Synthèse collective : Pour savoir comment chaque équipe s’est repartie les tâches, je leur ai demandé de rédiger une synthèse collective de leur semaine. Afin de m’assurer qu’ils soient tous d’accord sur le bilan de l’expérience, je leur ai demandé individuellement de signer ce document récapitulant l’expérience collective.
L’équipe Rouge
L’équipe Rouge s’est distinguée par une bonne maîtrise de la méthodologie atomique et un design system plutôt étoffé pour une première.
L’équipe Jaune
L’équipe Jaune, quant à elle, a brillé par sa sa résilience et sa capacité à se remobiliser face des problèmes plus complexes survenus durant la semaine.

Les enseignements à retenir
Ce module a mis en lumière plusieurs points essentiels :
- La co-création s’enrichit dans l’adversité – Les imprévus, loin de freiner les équipes, ont renforcé leur capacité à collaborer et à trouver des solutions innovantes.
- L’importance d’une structure modulaire – Un bon design system anticipe les aléas en offrant des solutions adaptables.
- L’émergence de nouveaux rôles – En sortant de leur zone de confort, ces développeurs créatifs ont démontré qu’ils pouvaient être force de proposition dans des disciplines connexes à la leur.
Conclusion
Ce fut un véritable plaisir de guider ces étudiants dans cette aventure intensive (même pour moi !) d’une semaine qui a été la preuve qu’avec une bonne méthodologie, de la créativité et un peu de résilience, tout est possible. Mon rôle n’a été ici que d’huiler les rouages pour que tout cela se mette en place.
Remerciement :
- Alexandre B.
- Corentin D.
- Killian H.
- Hugo LG
- Nicolas L.
- Mathis P.
- Ronan S.
- et bien sûr Louis Boudet pour sa confiance renouvelée cette année