
Mes débuts de formateur
Le contexte
Deux mois après le lancement de mon activité d’indépendant, j’ai eu l’opportunité de transmettre mon expérience à ceux qui deviendront les professionnels de mon métier, dès demain. Une aspiration que j’avais en tête depuis un petit moment maintenant.
Cette occasion m’a été proposé par l’ECV Digital de Nantes, auprès des 13 étudiants de M1 Webdesign, promo 2018-2019. Retour sur cette première expérience riche.
Autour de 5 axes et durant 4 séances allant de 3h à 9h chacune, nous avons travaillé autour de la thématique suivante : “Maquettage visuelle, ergonomie, architecture UX”.
Un atelier que j’ai conçu en me basant sur mon propre profil, alliant design et technique ainsi que ma propre expérience dans la collaboration en équipes d’agences de communication et agences Web.
Alors, de quoi a-t-on parlé ?
Mettre la théorie en pratique
Un sujet gourmand comme “prétexte”
Pour servir de prétexte à la mise en application des notions clés qui seraient abordées durant ce workshop, il fallait un sujet. Ayant débuté très récemment mon activité d’indépendant, je n’ai malheureusement pas pu faire travailler les étudiants sur un projet réel durant lequel j’aurai pu leur présenter un client et ses attentes.
J’ai donc composé une configuration de projet fictif dont le thème permettrait à chacun de s’exprimer assez librement créativement parlant (l’univers de la cuisine), tout en tentant de résoudre des problématiques complexes de mise en avant de produits et services.
Chacun a donc pu faire connaissance avec Jean-Michel, ancien chef cuisiner dans des établissements de renom, conduisant aujourd’hui un foodtruck “bistronomique” dans la région nantaise. Et justement, Jean-Michel a besoin d’un site internet pour présenter son offre et univers. Après avoir présenté les attentes et la critères d’évaluation, le décor était planté.


Un mot d’ordre :
“Chérissez vos idées”
Première notion que j’associe à l’intitulé même d’un workshop sur le maquettage visuelle, c’est la notion de “créativité”, et donc d’idées.. Mais comment prend-t-on soin de ses idées ? Comment j’entretiens ma créativité au quotidien ?
Tout d’abord, on se façonne un environnement où les idées sont rassemblées : réseaux sociaux spécialisés, agrégateurs d’articles techniques, outils de prises de notes, etc.
D’un point de vue intellectuel, j’ai tendance à considérer la créativité comme une plante qu’il convient de ne pas trop arroser ou irradier d’engrais sous peine d’en appauvrir le sol. Mon conseil est donc essentiellement de savoir faire de vraies coupures en cas de manque d’inspiration (“ne minimisez pas l’importance de glander !”), d’apprendre à identifier les moments de la journée plus ou moins fertiles en idées et à alimenter une émulation par ses confrères, collègues, camarades …
En un mot : baigner dans un bassin créatif où les idées circulent, s’échangent.
Le fil rouge
Bienveillance et feedbacks
À ce stade de la séance, il convenait d’introduire le fil rouge de l’atelier : émettre et obtenir des critiques bienveillance et surtout constructives. Avec l’émergence des outils de prototypages modernes que sont Figma, Invision ou encore Adobe XD (outil que j’utilise quotidiennement), il est devenu aisé pour les designers d’interface de recueillir des avis (ou “feedbacks“) de la part de clients ou collaborateurs.
Un exercice qui n’est pas exempt de pièges avant de faire ressortir le meilleur d’une maquette interactive. Il peut devenir un exercice anxiogène sur le long terme pour des créatifs. Les étudiants, seraient donc répartis en binômes et chacun auraient la charge d’aiguiller un autre binôme tout au long de son avancée pour répondre aux problématiques posées par le sujet, par écrits ou de vive voix. Des échanges qui peuvent cristalliser les frustrations dans un contexte professionnel en équipes de travail.
L’enjeu ? Sensibiliser chacun à recueillir et collecter des retours pertinents, par opposition à des critiques purement subjectifs et n’engageant que ceux qui les émettent. Chaque groupe auraient donc à s’exprimer de manière constructive au sujet du travail proposé par les autres. Par soucis de légitimité, je me suis également prêté à l’exercice, sollicitant leurs observations et remarques de chacun en vue d’apporter des correctifs aux séances suivantes.


Par où commencer ?
Parcours utilisateurs et arborescence
Première étape pour répondre au sujet : l’architecture et l’ergonomie du projet. À cette étape, les étudiants se sont efforcés d’identifier les problématiques du client et mieux comprendre les usages des futurs utilisateurs, leurs attentes, leurs contraintes et aussi leurs habitudes. La méthode : dresser des portraits robots des utilisateurs potentiels du site conçu par les étudiants sous forme de “personae”.
Une fois le profil de ces utilisateurs bien identifiés, il convenait donc d’imaginer quels pourraient être les parcours proposés à ces derniers pour les faire atteindre les pages stratégiques pour l’activité du commanditaire. Concrètement, établir une arborescence des rubriques et sous-niveaux de rubriques et leurs connexions.
Avant d’envisager la phase de conception ergonomique, une phase de feedbacks collectifs a permis à chacun de présenter son travail en l’état et d’en recueillir des retours pour éventuellement rectifier l’aspect stratégique envisagé.
Approche en “composants”
Construire un langage visuel
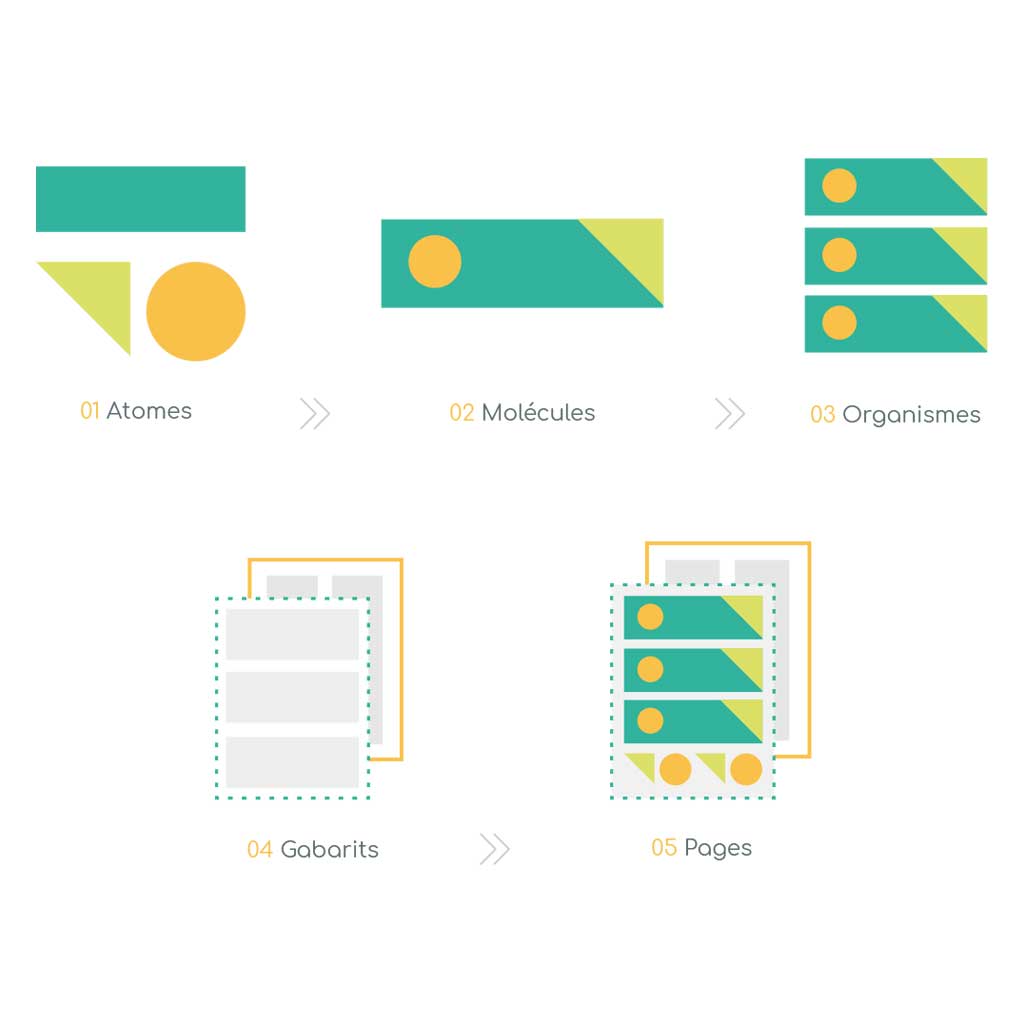
L’architecture du site étant établie, chaque groupe a été invité à revêtir une approche de conception dite “en composants”. Après une courte introduction au concept de “design atomique”, les groupes ont donc planché sur les différentes zones de l’interface : en-tête, pied de page, grille de mise en page et surtout quels composants pour quels gabarits de page ?
Qu’appelle-t-on “composants” ? Des structures plus ou moins complexes destinés à mettre en page du contenu : des blocs mêlant texte, images (ou les deux), icônes, interactions, boutons, etc.
Le but ? Concevoir un langage visuel complet. L’approche en design atomique a en effet pour avantage qu’une fois nos atomes, molécules et organismes conçus, la construction de notre interface devient prévisible et cohérente dans le temps, même après la création de nouveaux gabarits de pages.



Constituer une connaissance commune du projet
L’importance de la documentation
Ce langage visuel exposé sous forme de prototype prend ainsi forme. Cependant, ce prototype ou une multitude ne permet pas toujours d’en restituer les subtilités. Pour un projet passant souvent entre plusieurs mains dans un contexte d’équipe, ces informations sont essentielles.
En guise de dernier livrable, chaque groupe a donc eu pour consigne de rédiger librement une documentation visuelle à destination des autres interlocuteurs hypothétiques de ce projet fictif : intégrateurs, développeurs et autres designers. À titre de réferences, des exemples très complet de “design pattern” existent, produits publiquement par des marques renommées pour leurs propres besoins : Google, Apple, Spotify, Airbnb, Uber, etc. Une documentation orientée interface qui serait à mis chemin entre une charte graphique et une “styleguide“
Les spécifications de leur langage visuel afin que chacun puisse se l’approprier si le projet évolue.
Un premier pas dans la formation qui en appelle d’autres
Conclusion
Cette première expérience d’intervenant professionnel en milieu étudiant s’est révélé particulièrement riche. Des étudiants, alternants de surcroît, sont demandeurs de réponses pragmatiques qu’ils auront eux-mêmes à mettre en pratique dans les mois et années à venir.
Cela m’a poussé à questionner mes propres habitudes, mes certitudes et la façon de mobiliser l’ensemble de mes connaissances et expériences vécues en agences et au titre d’indépendant.
Il y a quelque chose de quasi-thérapeutique dans le fait de sensibiliser à un environnement professionnel et ses pièges. C’est, par ailleurs, un bon moyen de combattre le sentiment de non-légitimité que l’on peut parfois ressentir au début de son activité et se rendre compte du chemin parcouru depuis que je ne suis moi-même plus étudiant.
Un merci tout particulier aux étudiants :
- Caroline Baral
- Sara Mirabel
- Félix Lavaste
- Corentin Pajot
- Johan Boulay
- Valentin Groux
- Ronan Chereul
- Arnaud Le Roux
- Maéva Ondet
- Duane Croizet
- Océane Bondu
- Fanny Péneau
- Thomas Choquet
ainsi qu’à Valentin Blanchard, responsable pédagogique de l’ECV Digital de m’avoir accordé sa confiance pour cette mission.
Gage d’une expérience concluante, cet exercice sera reconduit auprès de la promotion 2019-2020, et il me tarde déjà d’y être.