Enfonçons une porte ouverte de manière béante en rappelant que la tendance dans le vaste monde du Web est au Flat Design. Microsoft avec Metro, Google et même Apple avec IOS 7 s’y sont mis. Avec eux, l’ensemble de la communauté créative a adopté, avec un amour inconditionnel, cette volonté d’épuration des interfaces basée sur des aplats colorés, abandonnant ainsi sans vergogne, ce « bâtard » de skeuomorphisme comme un malpropre.
En Juin 2014, lors d’une grande messe baptisé “Google I/O” , le géant américain présentait sa future mouture d’Android : Android L. Du même coup, il frappait un grand coup en imposant sa propre vision du Flat Design : le Material Design. Le moins que l’on puisse dire, c’est que Google semble parfaitement savoir où il va avec cette nouvelle identité graphique. Celle-ci a vocation à uniformiser graphiquement tout l’éco-système Google.
La mutation avait déjà commencé depuis un certain temps si l’on se base sur les interfaces d’applications comme Google Drive, Hangout, et même la refonte de Youtube un peu plus tôt cette année.

Pour mieux impliquer l’ensemble des designers dans sa démarche, la firme de Mountain View a mis à disposition la documentation complète de son Design System ainsi que ses guidelines détaillant chaque subtilité du Material Design ainsi qu’un document pdf de référence qui se conclue avec cette citation qui résume à elle seule la vocation de Google :
Nous nous sommes surpassés pour créer un langage visuel pour nos utilisateurs qui allie les principes reconnu d’un bon design avec l’innovation et le potentiel de la technologie et de la science. Voici le Material Design »

Portrait robot du Google Material Design
Quels sont les concepts forts du Material Design ?
Si l’on en croit les UX designers de ce concept, le travail graphique avait pour optique d’être une sorte de métaphore de la feuille de papier.
Le but est donc de proposer des animations légères et porteuses de sens, un design intuitif, une imagerie enthousiaste et sans artifice, une mise en page fluide et responsive, des couleurs basées sur des camaïeux raisonnablement saturés et la typographie Roboto.

Portrait robot du Google Material Design
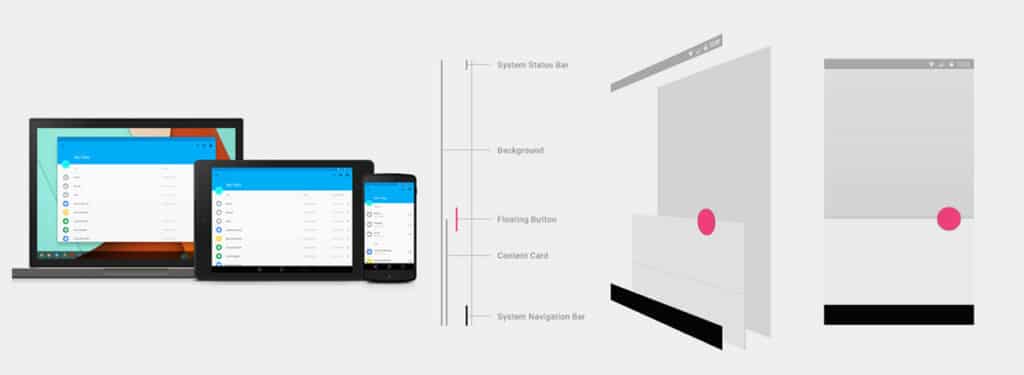
Une grille responsive et superposition
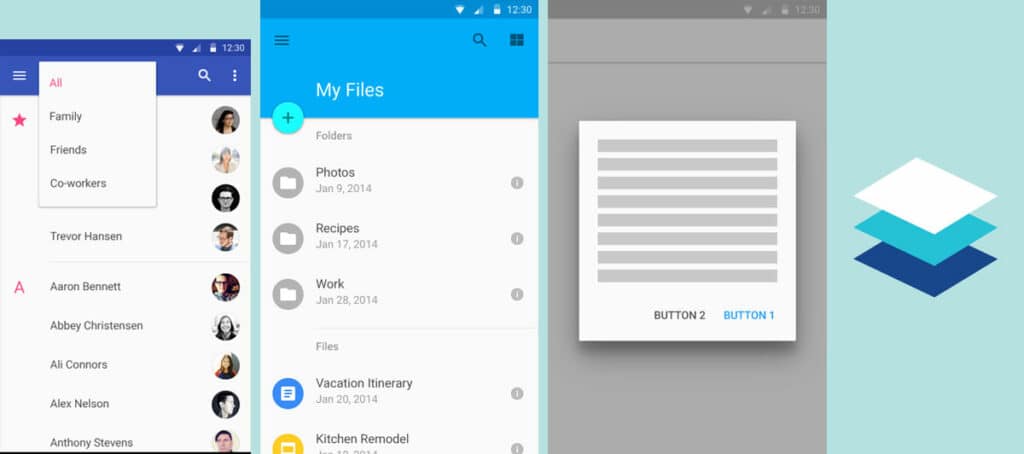
Cette identité se base avant tout sur la vocation d’embrasser chaque support. Le responsive devient donc tout naturellement un standard. Pour cela, l’ensemble est basé sur un jeu de grille en mosaïque mais pas uniquement. Certains éléments flottent et se placent en superposition par rapport au contenu.
Flat design oui, mais avec une légère ombre portée, ponctuellement, qui apporte une vraie profondeur à ce design. On retrouve également un jeu de barres flottantes en haut de l’écran, éléments de base de la navigation. Enfin, un bouton particulièrement visible prend place de manière ostentatoire, permettant bien souvent « d’aller plus loin »par rapport à la page affichée ou de déployer une liste ou une boîte modale.

Portrait robot du Google Material Design
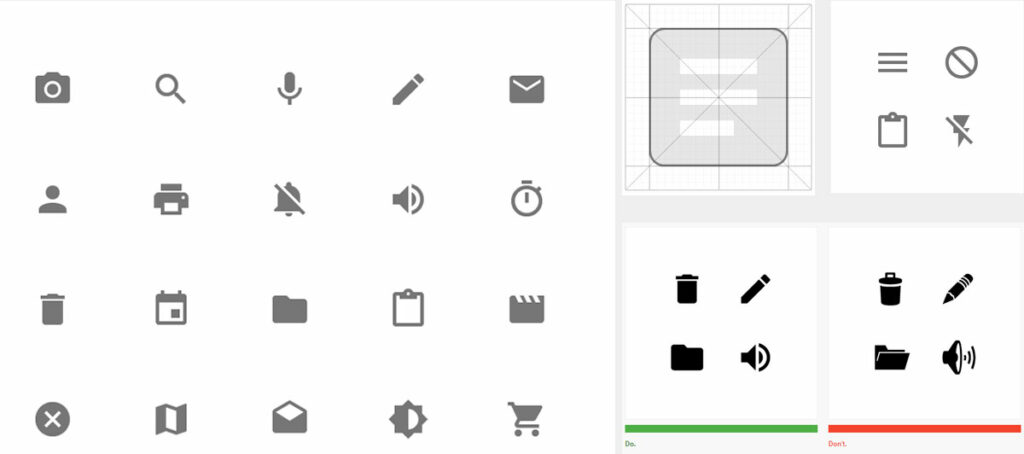
Icônes
Gardez l’essentiel du tracé, peu d’angles droits, une seule couleur et ça devrait bien se passer !

Portrait robot du Google Material Design
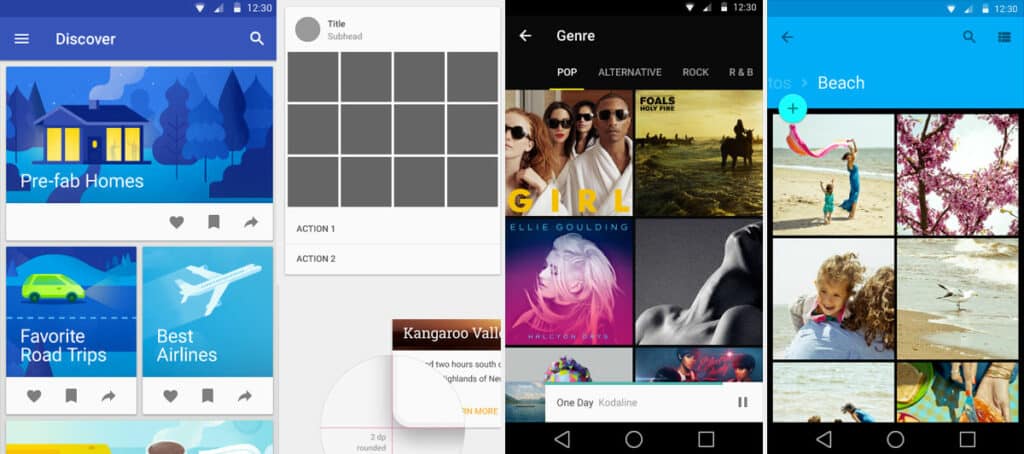
Imagerie et tonalité visuelle
Bien entendu, le Material Design ne se base pas uniquement sur des aplats. Google encourage bel et bien la présence de visuels. Seul consigne : des visuels « sans artifice ». Les photos artificielles types Fotolia, sont par exemple, citées en contre-exemple.

Portrait robot du Google Material Design
Colorimétrie et palettes
À ce niveau, pas d’excès fluorescents ou flashy. Les interfaces se basent sur une couleur principale puis de dégradés plus sombres ou clairs de cette teinte de départ.

Portrait robot du Google Material Design
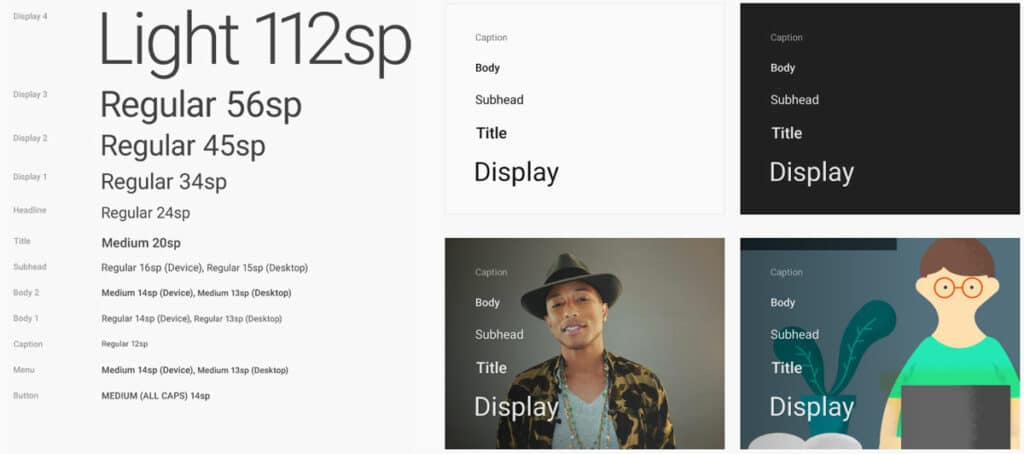
Typographie
Windows avait Segoe UI pour Metro, Google aura Roboto pour Android L. Tout le travail de titrage et d’éléments de navigation se base sur cette typographie librement distribuée sur Google Webfont.
La plupart des graisses est utilisée (de la light à la medium) et les contrastes sont adoucis au maximum pour les titres les plus imposants. (jusqu’à seulement 54% de noir pour les titres les plus grands).
Objectif : une typographie neutre et non-invasive.

Portrait robot du Google Material Design
Animation & mouvements
Le Material Design prévoit bon nombre d’interaction et animations particulièrement fines. Le contact tactile avec certaine zone aura pour effet de faire apparaître une sorte d’auréole sous votre doigt, ce qui a le bon goût d’être une réponse visuelle immédiate avec la zone ciblé, comme un épicentre. L’ensemble des apparitions et transition est le parfait dosage en terme de rythme. Tout cela participe à l’idée de fluidité véhiculée par les concepteurs.

Conclusion
Le Material Design pourrait être considéré comme du Flat Design théorisé jusque dans les moindres détails et qui serait arrivé à maturité. Au vue des premières démonstrations, l’interface s’annonce comme étant intuitive sur l’ensemble des supports où elle sera présente. L’expérience utilisateur semble avoir été pensée dans une dynamique conviviale qui devrait ravir la plupart d’entre nous. Il est en revanche le symbole d’une omniprésence sans limite de Google.
