Commençons par les origines,
De la naissance de l’imprimerie …
On considère, historiquement, l’allemand Johannes Gutenberg comme le “père de l’imprimerie” au XVe siècle. Et pour cause, puisqu’il est à l’origine de beaucoup d’inventions et de perfectionnements techniques qui vont permettre d’améliorer les technologies d’impression qui existaient à cette époque et à en démocratiser la pratique, comme celles des caractères mobiles métalliques.
Le principe ? Assembler des caractères typographiques mobiles, sortes de tampons de lettres fait d’un alliage métallique (dont Gutenberg est, là encore, à l’origine du perfectionnement) pour former les mots, phrases, paragraphes de notre contenu. Une fois recouvert d’encre et “presser” sur un support, l’impression est effectuée.
Et vous allez voir que vous n’avez pas fini d’entendre parler de ce Gutenberg …
En passant par …
L’édition et la presse
Même si les technologies ont évolué progressivement jusqu’au XXe siècle. Le principe de l’imprimerie, quant à lui, n’a que peu évolué.
Le progrès a cependant permis l’émergence qu’une grande variété de supports et formats, liée à son essor : presse, encyclopédies, romans, magazines, etc.
Cette multitude de supports a impliqué des besoins de mise en page de plus en plus sophistiqués et “acrobatiques” pour garantir un équilibre séduisant entre texte et images.

Sur cette animation, retraçant l’ensemble des “Unes” du New-York Times depuis sa création, en 1852, on se rend compte qu’en ce qui concerne l’édition, cet équilibre entre images et textes s’est fait progressivement, grâce à des possibilités de mises en pages de plus en plus riches selon des gabarits.
Ces gabarits, sortes de modèles de pages “types” sont conçus pour y accueillir différents éléments de mise en forme (images, textes, titrages, citation, légendes, etc …) et notamment une mise en page du contenu “en colonnes” (généralement “12”, car c’est un nombre qui peut être mainte fois divisible).
Et bien devinez quoi ? Les Web Designers utilisent encore aujourd’hui ce principe de colonages pour sa faculté à équilibrer et hiérarchiser l’information d’une page Web ou d’une application, quelque soit la taille de votre écran (ordinateur, tablette ou smartphone).
Technologie d’aujourd’hui
Et le Web dans tout ça ?
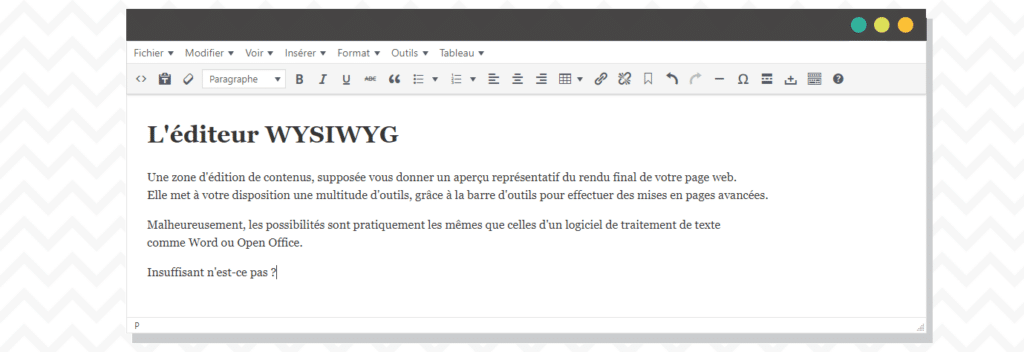
Ces possibilités, le Web a bien sûr voulu en hériter. Ainsi, les plateformes destinées à concevoir nos sites internet modernes (y compris WordPress) ont pour la plupart, et durant des années, utilisées un modèle bien connu : le modèle des éditeurs “WYSIWYG“, abréviation d’une expression anglophone signifiant “Ce que vous voyez est ce que vous obtiendrez”.
Un modèle que vous avez très probablement expérimenté vous même puisque c’est celui de votre traitement de texte (Word est un logiciel WYSIWYG) ou bien si vous avez déjà rédigé du contenu sur un blog ou un site.
Son intérêt ? Mettre en forme un site web sans connaissance préalables en programmation. Et cela à plutôt bien fonctionné pendant des années puisque c’était quasiment un standard dans la saisie de contenu !



Et puis en 2019 ..
WordPress adopte un tout nouvel éditeur WYSIWYG : Gutenberg
Fin 2018 tout bascule : WordPress effectue une mise à jour majeure. Adieu l’éditeur WYSIWYG “classique”, bonjour à l’extension officielle “Gutenberg”.
Qu’est-ce que ça change ?
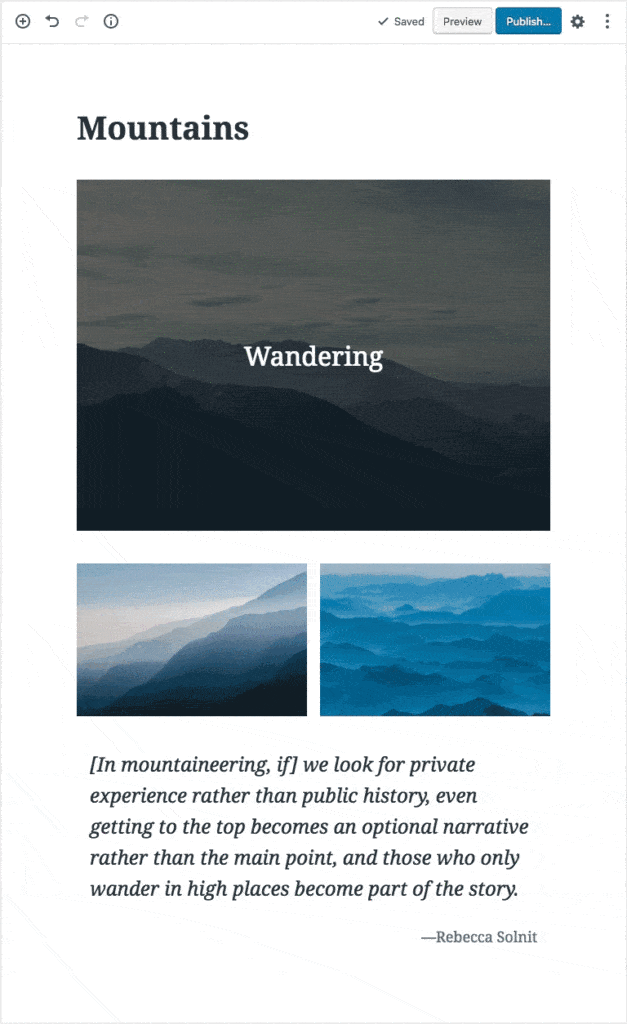
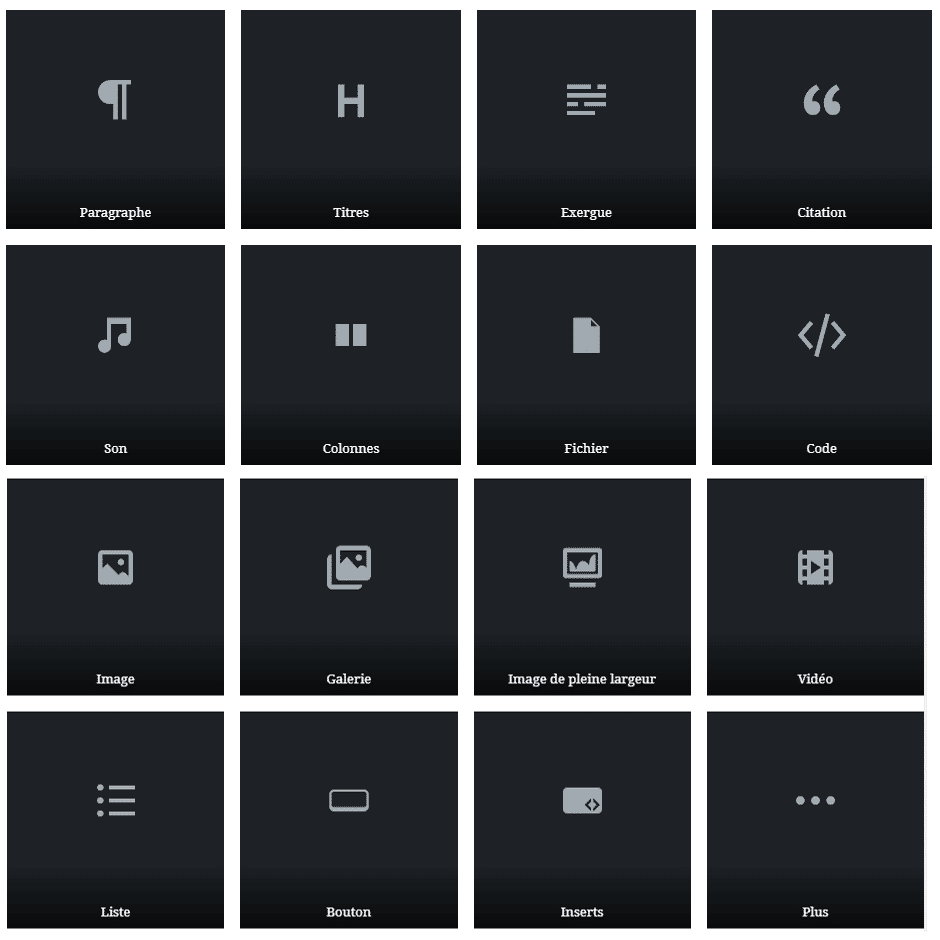
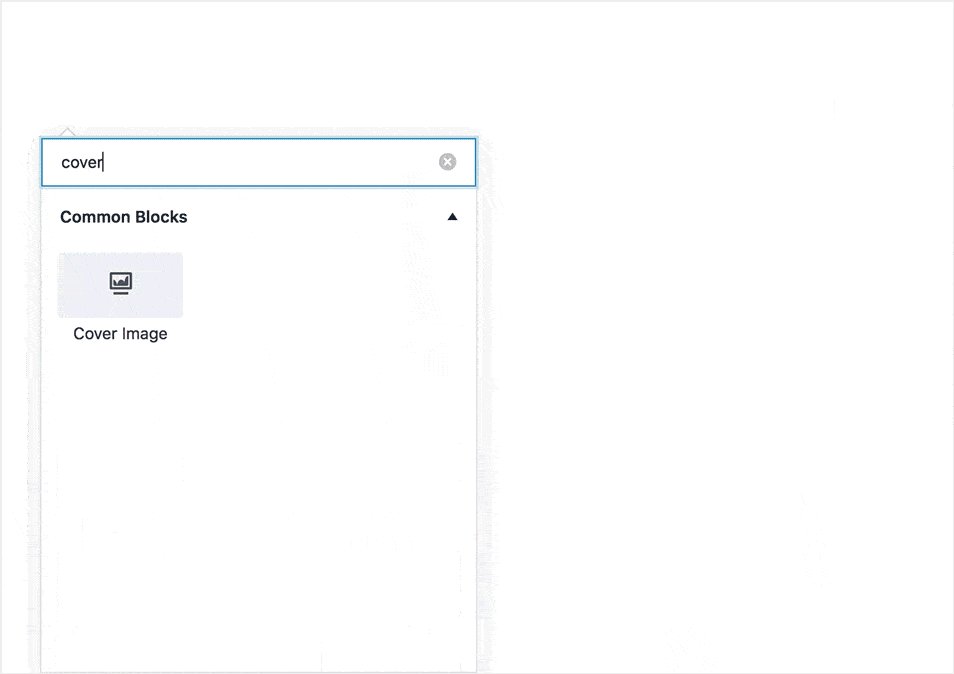
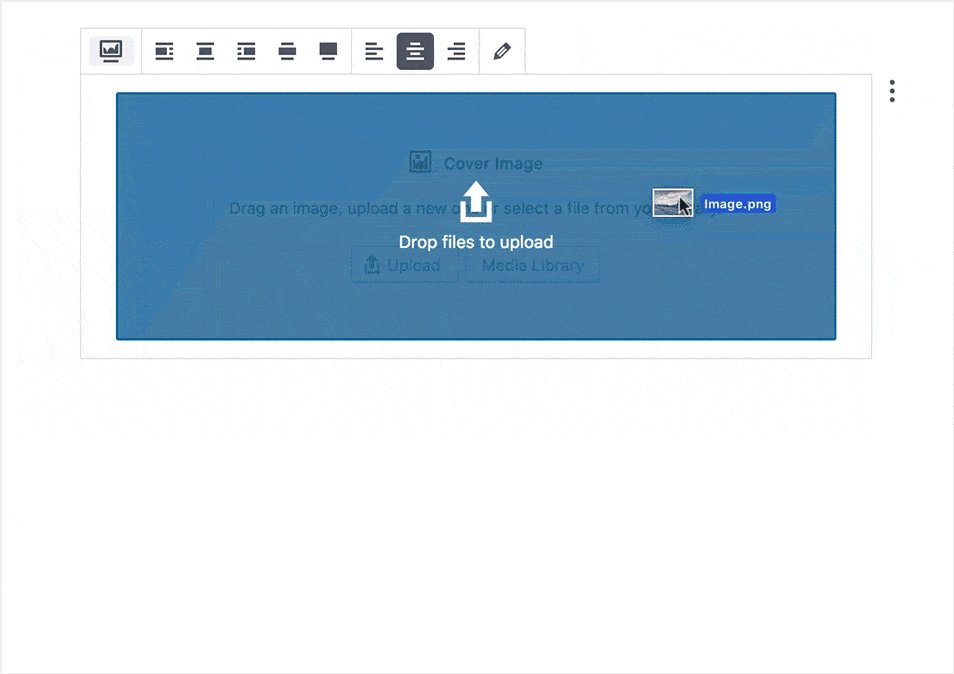
Concrètement, Gutenberg permet maintenant de créer des composants de mise en page (ou “blocs”) que l’on peut empiler à loisir pour composer un article ou une page Web enrichi.
L’expérience utilisateur se veut donc plus ludique et intuitive. En ce sens, le pari est plutôt réussi. On cumule facilement les effets de mise en page, on se projette plus aisément sur ce que sera le rendu final dans notre article et surtout on est plus libre d’oser des agencements inédits sur nos pages (comme mettre une zone de texte sur deux colonnes). texte et images.
Gutenberg, l’un des projets les plus importants et les plus excitants sur lesquels j’ai travaillé au cours de mes 15 années avec cette communauté.
Matt Mullenweg, fondateur de WordPress
Au commencement était le chaos.
Gutenberg & WordPress : un lancement mitigé
Ces possibilités, le Web a bien sûr voulu en hériter. Ainsi, les plateformes destinées à concevoir nos sites internet modernes (y compris WordPress) ont pour la plupart, et durant des années, utilisées un modèle bien connu : le modèle des éditeurs “WYSIWYG“, abréviation d’une expression anglophone signifiant “Ce que vous voyez est ce que vous obtiendrez”.
Un modèle que vous avez très probablement expérimenté vous même puisque c’est celui de votre traitement de texte (Word est un logiciel WYSIWYG) ou bien si vous avez déjà rédigé du contenu sur un blog ou un site.
Son intérêt ? Mettre en forme un site web sans connaissance préalables en programmation. Et cela à plutôt bien fonctionné pendant des années puisque c’était quasiment un standard dans la saisie de contenu !